Forum
Please
Log In
to post a new message or reply to an existing one. If you are not registered, please
register.
NOTE: Some forums may be read-only if you are not currently subscribed to
our technical support services.
|
Subject |
Author |
Date |
|
|
Mike Van Duzee
|
Sep 13, 2011 - 10:33 AM
|
While looking at the RichContentFeatures sample I realized hex Unicode values do not appear to be supported.
<html>
<head>
<title></title>
</head>
<body>
Greek Capital Theta Symbol: U+03F4 ϴ ϴ
</body>
</html>
The above HTML renders 2 Greek Capital Theta Symbols in other HTML renders (I.E. Firefox, Etc.). In the RichContentFeatures sample only the decimal Unicode value is rendered.
Any additional information you can provide regarding HTML Everywhere feature (rich content) & hex Unicode would be appreciated.
|
|
|
Technical Support
|
Sep 14, 2011 - 12:51 PM
|
You are probably using a version older than 2.92. We updated the constant parser in Prof-UIS 2.93. Now it displays both Theta characters. Please drop us an e-mail to the support mail box so we will provide you with the source code update.
|
|
|
Mike Van Duzee
|
Sep 14, 2011 - 5:33 AM
|
We are using Unicode configurations for both Prof-UIS & the RichContentFeatures sample. Unless I’m missing something both screen shots you attached display the problem. In both cases the hex Unicode values are not rendered. Pasting the HTML from the first post into a HTML file and opening it in IE or Firefox will display 2 Greek Capital Theta Symbols (opposed to only 1 (decimal Unicode) in the RichContentFeatures sample).
|
|
|
Technical Support
|
Sep 13, 2011 - 1:01 PM
|
Please use the UNICODE configurations of both Prof-UIS library and RichContentFeatures.
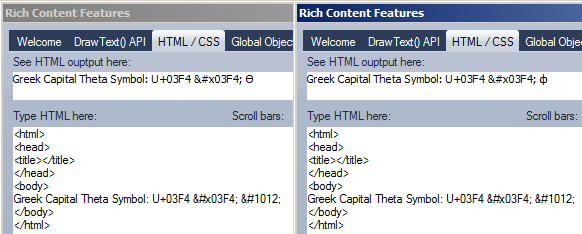
See the following screen shot where the left part is Unicode Debug configuration of the RichContentFeatures app and right part is MBCS Debug:

|

|